Cele
Rozpoczynanie projektu bez jasno określonych celów jest jak podróż bez mapy – możesz coś odkryć, ale czy na pewno dotrzesz tam, gdzie chcesz? Cele są jak latarnie morskie dla projektantów – wskazują kierunek i pomagają uniknąć przeszkód. Kiedy na samym początku zdefiniujesz, co chcesz osiągnąć, każdy element projektu nagle nabiera sensu. To nie tylko kwestia estetyki czy funkcjonalności; to budowanie ścieżki, która prowadzi do zadowolenia użytkownika i sukcesu biznesowego. Dzięki temu, że cel jest jasny od samego startu, wszystkie decyzje projektowe stają się bardziej celowe i skoncentrowane. To jak posiadanie kompasu w cyfrowym świecie designu – zawsze wiesz, w którą stronę iść.
Tworzenie Unikalnej i Spersonalizowanej Strony Internetowej: Nacisk na indywidualność i estetykę, odzwierciedlającą charakter i atmosferę Enoki Sushi Bar. Waszym celem było stworzenie strony, która nie tylko prezentowała się estetycznie na wysokim poziomie, ale także wyróżniała się na tle standardowych rozwiązań oferowanych przez firmy dostawcze.
Optymalizacja Brandingu i Dostosowanie Do Potrzeb Cyfrowych: Praca nad brandingiem, w tym dostosowanie logo i innych elementów identyfikacji wizualnej, aby były bardziej efektywne w mediach cyfrowych. Chodziło o stworzenie spójnego i rozpoznawalnego wizerunku marki w przestrzeni internetowej.
Intuicyjny i Użytkownikocentryczny Interfejs Zamawiania: Skoncentrowanie się na badaniach nawyków klientów i dostosowaniu funkcji strony internetowej, w szczególności systemu zamawiania, aby był on jak najbardziej intuicyjny i przyjazny dla użytkownika. Było to kluczowe dla zapewnienia wygodnej i efektywnej obsługi klientów, którzy są przyzwyczajeni do korzystania z rozwiązań takich jak Uber Eats czy Pyszne.pl.
Misja, Wizja, Metafora
Misja, wizja i metafora w projektowaniu UX/UI to jak fundamenty, dach i okna budynku. Misja to fundament, który podtrzymuje cały projekt, wyznaczając stabilną bazę do dalszych działań. Wizja, jak dach, chroni i kształtuje całość projektu, dając mu unikalny kształt i cel. Metafora to okna, przez które użytkownik zagląda, pozwalając mu zrozumieć i doświadczyć projektu w bardziej bezpośredni i zrozumiały sposób. Wszystkie trzy elementy tworzą solidną i funkcjonalną strukturę, która definiuje i kieruje projektem ku sukcesowi.
Misja: Tworzenie wyjątkowego i spersonalizowanego doświadczenia online dla klientów Enoki Sushi Bar, które odzwierciedla pasję i estetykę marki oraz umożliwia łatwe i intuicyjne zamawianie jedzenia.
Wizja: Budowanie silnej, rozpoznawalnej marki Enoki Sushi Bar w środowisku cyfrowym, która łączy w sobie elegancję, nowoczesność i funkcjonalność, zapewniając klientom niezapomniane doświadczenie kulinarne.
Metafora: Projekt może być przedstawiony jako “Cyfrowe Dzieło Sztuki Kulinarnej”, co podkreśla połączenie artystycznej prezentacji potraw i lokalu z nowoczesną, cyfrową platformą zamówień. Ta metafora oddaje zarówno kreatywność, jak i funkcjonalność projektu, łącząc wizualne aspekty restauracji z użytkowymi aspektami strony internetowej.
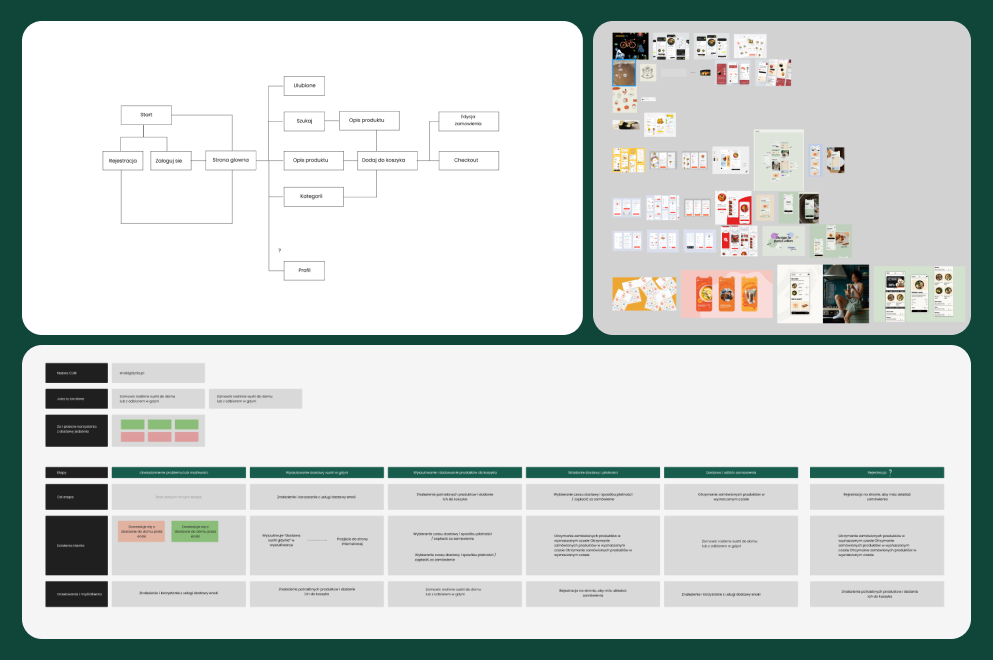
CJM
Customer Journey Map, czyli Mapa Podróży Klienta, to narzędzie niezwykle istotne w projektowaniu UX/UI. Można ją porównać do scenariusza filmowego, który szczegółowo opisuje każdy krok, jaki klient podejmuje w kontakcie z produktem czy usługą. To nic innego jak drogowskaz, który wskazuje, jak użytkownik przechodzi od pierwszego zainteresowania aż po zakup i użytkowanie. Umożliwia zrozumienie i wczucie się w doświadczenia klienta, pozwalając projektantom i biznesom lepiej dostosować swoje usługi do realnych potrzeb i oczekiwań. Dzięki CJM, możemy spojrzeć na nasz produkt oczami klienta, zauważając potencjalne przeszkody i momenty zachwytu, które decydują o jego satysfakcji. To jak reżyserowanie filmu, gdzie każda scena ma znaczenie dla całej historii.
Tworzenie Wartości:
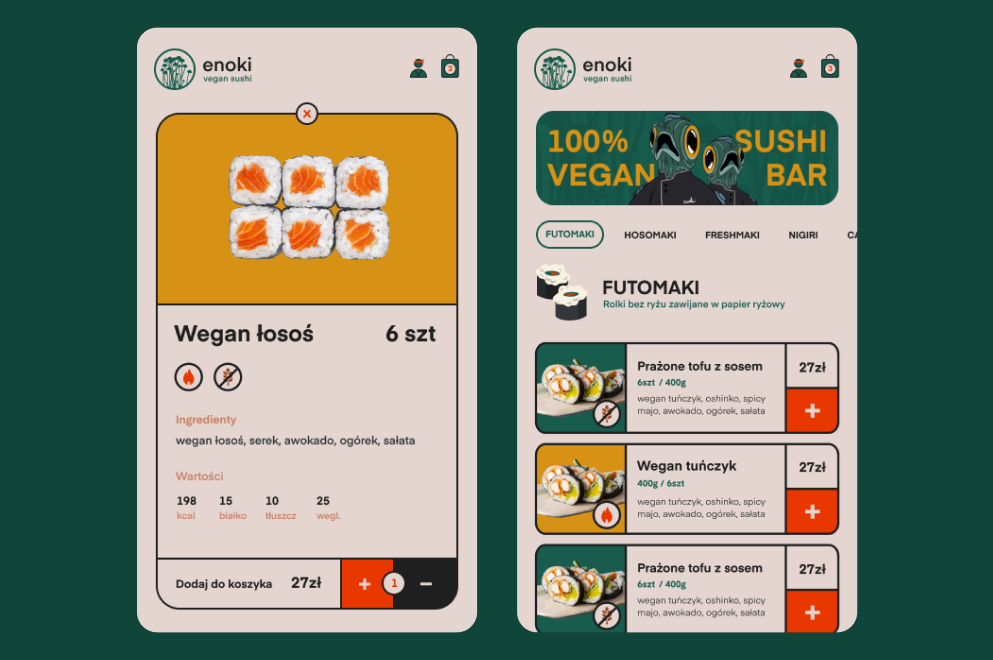
Dokładne Przedstawienie Oferty: Prezentacja menu z dokładnym opisem każdego dania, w tym składników i metody przygotowania. Podkreślenie unikalności i wysokiej jakości oferowanych potraw, co wspiera klientów w świadomym wyborze posiłków.
Korzyści:
Atmosfera Strony Odbijająca Charakter Restauracji: Użycie ciepłej i delikatnej kolorystyki oraz estetycznych grafik, które oddają atmosferę lokalu, zapewniając użytkownikom poczucie spokoju i ekskluzywności podczas przeglądania oferty.
Łagodzenie Trudności:
Intuicyjna Nawigacja i Dostępność Informacji: Projektowanie łatwego w obsłudze interfejsu, który umożliwia szybkie i efektywne odnalezienie interesujących potraw oraz dostęp do informacji kontaktowych i opcji zamówienia.
Problemy:
Minimalizacja Przeciążenia Informacyjnego: Unikanie przesadzonej ilości informacji i wizualnego chaosu, co jest kluczowe w środowisku cyfrowym. Skupienie na klarowności i przejrzystości prezentacji, by ułatwić użytkownikom podejmowanie decyzji.
Zadania Klienta:
Efektywny i Przyjemny Proces Zamawiania: Uproszczenie procesu zakupowego poprzez wyeliminowanie zbędnych przeszkód, umożliwienie łatwego wyboru i zamówienia potraw, a także zapewnienie płynnego przejścia od wyboru do finalizacji zamówienia.
Funkcje i Usługi:
Projektowanie Intuicyjnego Interfejsu Użytkownika: Opracowanie interfejsu, który nie tylko jest łatwy w użyciu, ale również odzwierciedla filozofię i styl Enoki Sushi Bar. Zastosowanie elementów graficznych stworzonych przez współwłaścicielkę lokalu, co dodaje stronie autentyczności i unikatowości.
JTBD
Jobs To Be Done (JTBD) to metoda, która pozwala zrozumieć, jakie konkretne “zadania” klienci chcą wykonać, decydując się na zakup. Skupia się na identyfikacji głównych motywacji i celów użytkowników, a nie tylko na funkcjach produktu. W tym ujęciu klient “zatrudnia” produkt, aby rozwiązać określony problem lub zaspokoić potrzebę. JTBD pomaga twórcom lepiej dostosować ofertę do realnych oczekiwań i życiowych sytuacji klientów, przewidując, jak produkt będzie używany w praktyce.
Zapewnienie Wysokiej Jakości Informacji o Potrawach:
Cel klienta: Chcę wiedzieć dokładnie, co zamawiam, włącznie ze składnikami i sposobem przygotowania, aby mieć pewność, że potrawy będą odpowiadały moim preferencjom i wymaganiom dietetycznym.
Tworzenie Przyjemnej Atmosfery Cyfrowej, Odbijającej Charakter Restauracji:
Cel klienta: Chcę, aby przeglądanie menu i proces zamawiania były równie przyjemne i estetycznie satysfakcjonujące, jak doświadczenie jedzenia w lokalu.
Ułatwianie Procesu Wyboru i Zamawiania Poprzez Intuicyjną Nawigację:
Cel klienta: Chcę szybko i łatwo znaleźć potrawy, które mnie interesują, i zamówić je bez zbędnych komplikacji i opóźnień.
Zapewnienie Przejrzystości i Prostoty Wizualnej, Unikanie Przeciążenia Informacyjnego:
Cel klienta: Chcę, aby strona była prosta w obsłudze i nie przeciążała mnie nadmiarem informacji, co pozwoli mi skupić się na wyborze i zamówieniu.
Umożliwienie Wygodnego i Szybkiego Procesu Zamawiania:
Cel klienta: Chcę zamówić sushi szybko i bezproblemowo, aby móc cieszyć się posiłkiem bez niepotrzebnego stresu.
Stworzenie Spójnego Wizerunku Marki na Stronie Internetowej:
Cel klienta: Chcę, aby strona internetowa odzwierciedlała unikalny charakter Enoki Sushi Bar, co pozwoli mi poczuć specyfikę marki i jej oferty.
Plan działania
Plan działania, oparty na metodologii Design Thinking i Agile w projektowaniu strony internetowej, identyfikacji wizualnej oraz badaniach, skupia się na elastycznym i iteracyjnym procesie. Realizacja projektu dla marki Nuda Fashion obejmuje następujące etapy:
- Analiza i Empatia: Zaczynamy od głębokiego zrozumienia potrzeb i preferencji docelowej grupy klientów Nuda Fashion. W tym celu prowadzimy rozmowy, ankiety i badania rynku, aby lepiej zrozumieć ich oczekiwania i motywacje. Również analizujemy rynkowy kontekst i pozycjonowanie konkurencji.
- Moodboard i Brainstorming: Następnie tworzymy wizualną tablicę inspiracji, która pomoże uchwycić i przekazać estetykę marki, jej wartości i emocje, które chce wywołać wśród klientów. W tym etapie zachęcamy do kreatywnego myślenia i generowania wielu pomysłów.
- Koncepcja Brandingu i Prototypowanie: Opracowujemy kluczowe elementy tożsamości marki, takie jak logo, paleta kolorów i typografia. W tym czasie tworzymy również wstępne prototypy, które są testowane i iteracyjnie ulepszane, aby zapewnić, że są spójne z filozofią marki i jej komunikatem.
- Wireframe i Iteracja: Projektujemy proste szkice strony internetowej, które przedstawiają podstawową strukturę i układ elementów. W podejściu Agile, wireframe’y są ciągle testowane i udoskonalane na podstawie zwrotnego feedbacku.
- UX (User Experience) i Walidacja: Koncentrujemy się na zapewnieniu intuicyjnego i satysfakcjonującego doświadczenia użytkownika. Obejmuje to łatwość nawigacji, dostępność informacji i płynność procesu zakupowego. Walidujemy nasze podejście poprzez testy użytkowe i ciągłe zbieranie opinii.
- UI (User Interface) i Implementacja: Opracowujemy szczegółowy projekt interfejsu użytkownika, który jest nie tylko estetycznie atrakcyjny, ale również funkcjonalny. Dąży do odzwierciedlenia charakteru marki Nuda Fashion. W tym etapie blisko współpracujemy z programistami, aby zapewnić, że projekt jest technicznie wykonalny i zgodny z najnowszymi standardami.
- Wdrażanie i Optymalizacja: Po uruchomieniu strony internetowej, nasz zespół monitoruje jej wydajność i zbiera dane, które pomagają w dalszej optymalizacji. W tym etapie skupiamy się na drobnych korektach i poprawkach, aby zapewnić najlepsze możliwe doświadczenie użytkownikowi.
Każdy z tych etapów jest przesiąknięty duchem współpracy, kreatywności i ciągłego doskonalenia, co jest kluczowe w podejściu produktowym w projektowaniu.